티스토리 게시물을 구글 검색 엔진에 등록하고, 해당 키워드 검색 시 글을 노출시키기 위한 과정에서 구글 서치콘솔을 이용하게 됩니다. 하지만 오류 표시가 뜰 때가 있는데요. 그 해결법을 알아보겠습니다.
1. 텍스트가 너무 작아 읽을 수 없음
2. 클릭할 수 있는 요소가 서로 너무 가까움
3. 콘텐츠 폭이 화면 폭보다 넓음
모바일 미지원 페이지

티스토리에서 글을 작성하고 구글 서치콘솔에 등록하는 과정에서 볼 수 있는 오류입니다. 등록은 완료되었지만 모바일 사용 편의성에 경고아이콘이 있습니다.

크롤링은 완료가 되었으나 사용할 수 없는 이유 3가지가 명시되어 있습니다. 이 게시물은 3가지 모두 충족시키지 못한 상태입니다. 이제 순서대로 해결방법을 알아보겠습니다. (Book Club 스킨 기준)
1. 텍스트가 너무 작아 읽을 수 없음


'텍스트가 너무 작아 읽을 수 없음'은 페이지 너비에 비해 글자가 너무 작아 발생하는 오류입니다. 본문의 글자 크기를 영구적으로 키워주기 위해 CSS코드를 수정해보겠습니다. [관리] - [꾸미기] - [스킨 편집]에 들어갑니다.

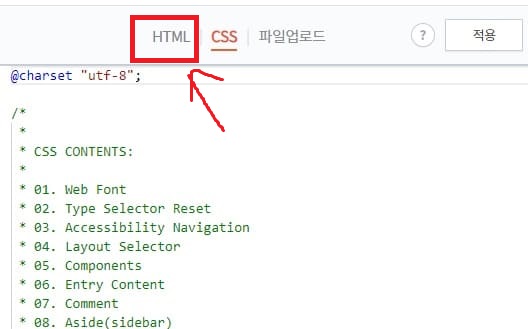
[html편집]을 클릭합니다.

[CSS]로 들어간 뒤 아무 빈곳을 누른 뒤 Ctrl + F로 검색창이 나오게 합니다. 검색창에 entry-content p 를 입력합니다.

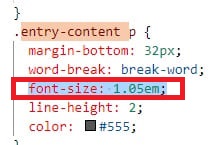
entry-content p에서 본문 글자 수정이 가능합니다. font-size를 1.05em으로 바꿔줍니다.
2. 콘텐츠 너비가 화면 너비보다 넓음

[관리] - [꾸미기] - [스킨 편집] - [html편집]에서 HTML로 들어갑니다. 코드가 써있는 빈 공간을 클릭하고 Ctrl + F를 눌러 meta name을 검색합니다.
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
이 코드로 되어있는 기존 meta태그를
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1">위와 같이 변경해줍니다.(기존 meta태그는 삭제)
HTML태그에 직접적으로 코드를 변경해주어도 오류가 발생하는 경우에는 글을 쓸 때 사진 크기를 500~600 정도로 사이즈를 드래그해 변경해주면 되겠습니다.
3. 클릭할 수 있는 요소가 서로 너무 가까움

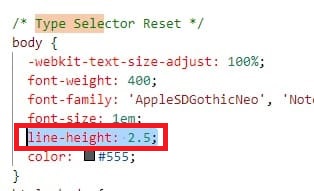
먼저, 줄 간격인 line-height를 2.5로 수정합니다.
이 코드를 수정해도 해결이 되지 않는다면 글 작성 시 자동광고 삽입 또는 광고삽입 위치가 글과 너무 가깝지 않은지 살펴봐야 합니다. 만약 가깝다면 Enter키를 눌러 공간을 만들어줍니다.
이 모든 수정을 완료한 뒤 색인 생성을 다시 요청해야합니다. 그 다음 최소한 하루는 지나고 다시 확인해보시길 바랍니다.
'IT > 블로그 운영' 카테고리의 다른 글
| 티스토리 블로그 삭제 방법(블로그 폐쇄하기) (0) | 2023.04.20 |
|---|---|
| 티스토리 댓글창 아예 없애는 법(일회성/영구적 방법) 코드수정 (0) | 2023.04.12 |
| 티스토리 본문 가독성 높이는 방법 8가지 (0) | 2023.04.12 |
| 'Story'가 된 티스토리, 좋은 변화를 보여준 이번 업데이트 (0) | 2023.03.29 |
| [티스토리 기초 02] - 서식 만들고 불러오는 방법/티스토리 템플릿 (0) | 2023.03.18 |
| [티스토리 기초 01] - 관리 버튼, 구독버튼 만드는 방법 (0) | 2023.03.18 |




댓글